دنیای کامپیوتر
وب نوشت های یک دیوانه ی کامپیوتردنیای کامپیوتر
وب نوشت های یک دیوانه ی کامپیوترقرار دادن یک تصویر در داخل تصویر دیگر
استفاده از این تکنیک در کاتالوگ ها ، بروشور ها ی فروش و آگهی ها رواج زیادی دارد . در این تکنیک شما عکسی را ( از یک محصول ، خودتان ، آرم و غیره ) درون تصویر یک محصول قرار می دهید . دلیل رایج بودن این تکنیک آن است که تصاویر روی صفحه تلویزیون ، مونیتور و تلفن همراه هنگام عکس گرفتن خوب از کار در می آیند . در این پروژه ما می خواهیم یک تصویر را در داخل صفحه یک تلفن همراه قرار دهیم ، سپس یک آگهی تلفن همراه برای چاپ طراحی می کنیم و در طی این پروژه شما چند تکنیک دیگر را نیز فرا می گیرید .
گام یک :
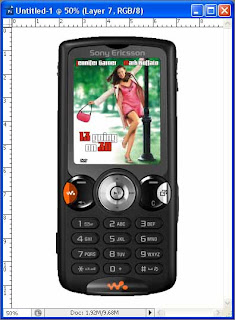
تصویری که می خواهید عکس دیگری را درون آن قرار دهید را باز کنید ( در این مثال ما قصد داریم یک عکس را داخل صفحه یک تلفن همراه قرار دهیم ) .
گام دو :
عکسی را که می خواهید آن را در داخل صفحه تلفن همراه قرار دهید را باز کنید .

گام سه :
شما باید کل این عکس را انتخاب کنید . برای این منظور منوی Select را باز کرده و Choose All را انتخاب کنید ( به این ترتیب مطابق شکل زیر ، یک کادر انتخاب دور کل تصویر ظاهر می شود ) . سپس منوی Edit را باز کرده و Copy را انتخاب کنید .
گام چهار :
به تصویر اصلی بر گردید . ابزار Rectangular Marquee را از جعبه ابزار انتخاب کنید و یک کادر انتخاب دور ناحیه ای که می خواهید عکس در آنجا ظاهر شود رسم کنید ( در این مثال همانطور که در شکل زیر می بینید ، یک کادر انتخاب دور صفحه تلفن همراه رسم کردم ) .

گام پنج :
منوی Edit را باز کنید و Paste Into را انتخاب کنید تا عکس کپی شده در داخل کادر انتخابی که رسم کردید چسبانده شود . اگر آن عکس مانند شکل زیر بزرگتر از ناحیه ای باشد که درون آن چسبانده می شود چطور ؟ در گام بعد می خواهیم اندازه آن را تنظیم کنیم .

گام شش :
کلید های Ctrl + T را فشار دهید تا دستور Free Transform اجرا شود . احتمالا نمی توانید به دستگیره های ابزار Free Transform دسترسی پیدا کنید ( یا حتی نمی توانید آنها را ببینید ) . بنابر این کلید Ctrl را نگه دارید و عدد صفر را فشار دهید . ناحیه تصویر تغییر اندازه می دهد به طوری که می توانید هر چهار دستگیره را مشاهده کنید ( مطابق شکل ) .
گام هفت :
کلید Shift را نگه دارید ، نقطه گوشه پایین سمت راست را بگیرید و به سمت داخل دراگ کنید . ابعاد عکس کوچک می شود . نگه داشتن کلید Shift و دراگ کردن نقاط گوشه به سمت داخل را آنقدر انجام دهید که عکس به طور کامل در داخل صفحه تلفن همراه قرار بگیرد . اگر لازم است عکس را جا به جا کنید ، در داخل کادر دور عکس کلیک کنید و عکس را به محل مورد نظر دراگ کنید . سپس کلید Enter را فشار دهید .

گام هشت :
اکنون می خواهیم در داخل صفحه ای که عکس روی آن قرار دارد یک سایه ظریف اضافه کنیم تا به نظر برسد که این عکس در داخل صفحه است . از منوی باز شوی Add a Layer Style در پایین پالت Layers ، گزینه Inner Shadow را انتخاب کنید . وقتی کادر محاوره ظاهر شد ( مطابق شکل ) ، Distance را تا 1 و Size را تا 1 پایین بیاورید ( این برای تصاویر با وضوح پایین مثلا 72 ppi است . برای تصاویر با وضوح بالا مثلا 300 ppi ، از مقادیر بالاتری استفاده کنید ) .

گام نه :
وقتی روی OK کلیک کنید عکس به جای آنکه بر روی صفحه نشسته باشد به نظر می رسد که در داخل آن تعبیه شده است و به این ترتیب جلوه قرار گرفتن یک تصویر درون تصویر دیگر کامل می شود . اما می خواهیم یک گام جلوتر برویم و یک آگهی برای تلفن همراه طراحی کنیم ( اینکار علاوه بر آنکه سرگرم کننده است این فرصت را به من می دهد تا شما را با چند تکنیک دیگر آشنا کنم ) .
گام ده :
با انتخاب New از منوی File ، یک سند خالی جدید برای آگهی ایجاد کنید ( سندی که در اینجا نشان داده شده ، در مد RGB ، با ابعاد 8 x 10 اینچ و دقت 72 ppi است ) . کلید V را فشار دهید تا ابزار Move فعال شود و عکس اصلی را به روی سند خالی دراگ کنید و آن را در بالای ناحیه تصویر قرار دهید . اگر لازم است عکس را بزرگتر یا کوچکتر کنید ، دوباره از دستور Free Transform استفاده کنید .
گام یازده :
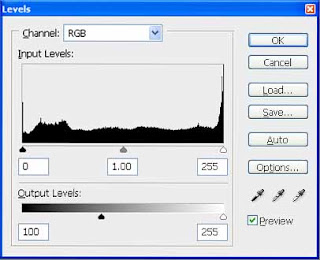
ما می خواهیم نوشته هایی را بر روی این عکس قرار بدهیم ، بنابر این باید : (1) منوی Image را باز کنید و از گروه Adjustments ، گزینه Desaturate را انتخاب کنید تا رنگ عکس از بین برود و (2) کلید های Ctrl + L را فشار دهید تا کادر محاوره Levels ظاهر شود . در زیر Output Levels لغزنده سمت چپ را بگیرید و به سمت راست دراگ کنید تا کل تصویر روشن تر شود و به این نحو عکس اصلی جزء پس زمینه به نظر برسد .

گام دوازده :
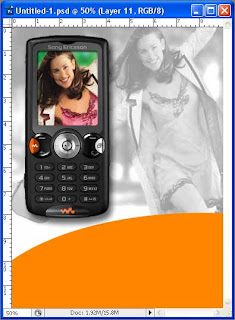
حالا که عکس جزء پس زمینه شد ، کلید های Shift + M را فشار دهید تا ابزار Elliptical Marquee فعال شود و با دراگ کردن آن ، یک بیضی خیلی بزرگ رسم کنید ( که مانند تصویر مقابل بخش بیشتری از سمت راست ناحیه تصویر را در بر بگیرد ) تا یک ناحیه دارای انحنا که شیب آن به سمت پایین است انتخاب شود ( ممکن است کنترل از دست تان خارج شود و یک بیضی خیلی خیلی بزرگ رسم کنید ، پس دقت کنید ) . اگر خواستید انتخاب تان را تکرار کنید ، کلید های Ctrl + D را فشار دهید تا انتخاب قبلی لغو شود . پس از انجام انتخاب ، روی آیکون Create a New Layer در پایین سمت راست پالت Layers کلیک کنید تا یک لایه جدید ایجاد شود .

گام سیزده :
بر روی جعبه رنگ پیش زمینه در جعبه ابزار کلیک کنید و یک رنگ نارنجی از پنجره Color Picker انتخاب کنید ( من از R = 228 ، G = 151 ، B = 41 استفاده کردم ) . کلید های Alt + Backspace را فشار دهید تا ناحیه انتخاب شده با رنگ نارنجی پر شود . سپس Ctrl + D را فشار دهید تا از حالت انتخاب خارج شوید . حالا به سراغ تصویر تلفن همراه ( که عکس را درون آن قرار دادید ) بروید ، روی آیکون چشم کنار لایه پس زمینه کلیک کنید تا این لایه مخفی شود و سپس Marge Visible را از منوی گزینه های پالت Layers انتخاب کنید . حالا به وسیله ابزار Move ، این تصویر را به روی ناحیه پس زمینه آگهی دراگ کنید و محل آنرا تنظیم کنید .

گام چهارده :
گزینه ی Drop Shadow را از منوی باز شوی Add a Layer Style در پایین پالت Layers انتخاب کنید . وقتی کادر محاوره ظاهر شد ، مقدار Opacity را تا 51 پایین بیاورید ، Distance را روی 12 ، Angle را روی 124 درجه و Size را روی 9 تنظیم کنید ( این برای تصاویر با وضوح پایین مثلا 72 ppi است . برای تصاویر با وضوح بالا مثلا 300 ppi ، پارامتر Size را روی مقدار بالاتری قرار دهید ) .
گام پانزده :
روی OK کلیک کنید تا سایه ای در پشت تلفن بیفتد . این سایه به آگهی قدری عمق می دهد ( مطابق شکل ) . برای کامل شدن آگهی ، نوشته هایی را با استفاده از ابزار Type ایجاد کنید و آنها را به وسیله پالت Character فرمت دهی کنید . عنوان و متن بدنه آگهی همگی دارای فونت Helvetica هستند . کره کوچک مربوط به آرم شرکت فرضی یکی از اشکال داخل فتوشاپ است که می توانید آنرا با استفاده از ابزار Custom Shape اضافه کنید . کلمات Global Net با فونت Minion و کلمه Wireless با فونت Futura Condensed Extra Bold نوشته شده اند .شما می توانید یک خط عمودی نیز اضافه کنید که توضیح تلفن را از اطلاعات فروش جدا کند . برای این کار از ابزار Line ( که یکی از ابزار های Shape است ) استفاده کنید .
منبع : افکت های کلاسیک فتوشاپ اثر اسکات کلبی
سلام
خیلی ممنون از این آموزشت.
امیدوارم کارمو راه بندازه.
بای